JavaScript
JavaScript is interpreted programming language, initially created for a Netscape Navigator 2.0 in 1995, and became the ECMA-262 standard in 1997. Even though JavaScript was initially created for manipulating HTML (and CSS) on the web page, in other words making web pages dynamic in oppose to static pages which were only type at the time, it developed into much more of that. JavaScript today is the main language of the front-end (client side) applications, and is supported by all modern browsers natively, but is also supported on the back-end side.
Since the main goal behind designing JavaScript was to manipulate HTML / CSS on the web page, it’s logic and syntax was fairly different than other mainstream programming languages. Throughout the years, with all of the ECMA updates, JavaScript syntax has been modified and updated making it now pretty similar to other mainstream languages, abstracting out most of the JavaScript-specific approaches (e.g. callbacks, object prototypes) behind (more or less) standardized constructs (e.g. async / await, classes).

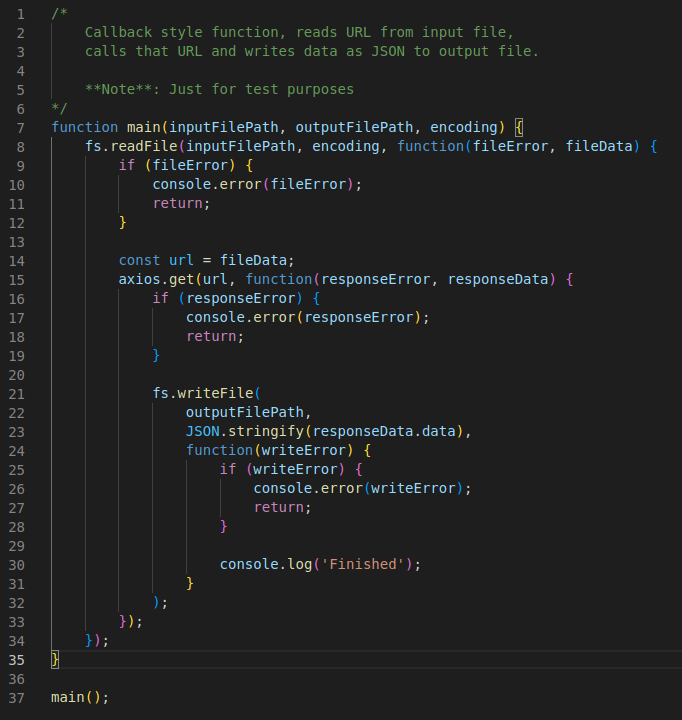
Simple function showing callback approach to handling asynchronous tasks in JavaScript (deprecated)

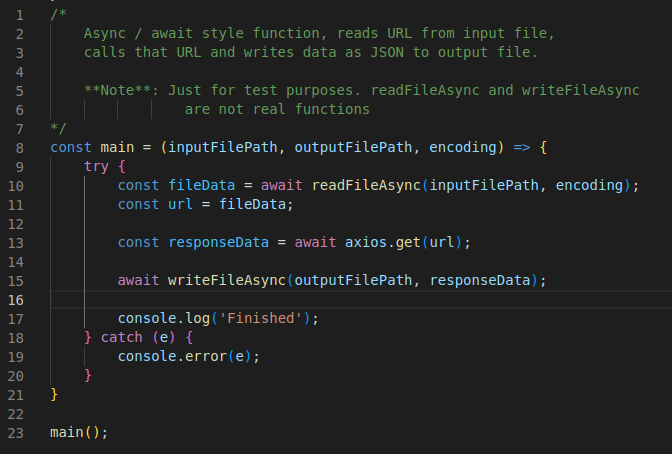
Same function written with newer async / await syntax
As mentioned before JavaScript evolved into fully functional, and fairly popular, full-stack programming language, making it unique (since it is basically only language widely supported on front-end web development). There are many frameworks created around JavaScript for both front-end and back-end development. Biggest front-end frameworks would be React, Vue.js and Angular, while for the back-end express, Nest.js, hapi etc..
Typescript
TypeScript is a compiled language built on top of (and complied to) JavaScript, extending plain JavaScript code with static type checks, or in simpler terms JavaScript with syntax for types. The main purpose of TypeScript is to add additional layer of security on JavaScript code, by enabling developers to add type information which are then checked for inconsistencies and potential issues, that would otherwise most probably pass through the testing phase (or worse). By being compiled into JavaScript code, TypeScript can be used on any type of project, with just some additional development setup.
TypeScript is built as an extension to JavaScript, which means that it only adds to the JavaScript syntax, and every JavaScript code is a valid TypeScript code. This also means that developers don’t need to worry about different ECMA version supports (especially important when working on front-end, due to wide variety of browsers in use) when using TypeScript, since all of the newest JavaScript syntax is always available in TypeScript, and compilation could be instructed to which ECMA version should result be transformed.
TypeScript has most value for developers, from the client side, the end result is the same, only difference could be it’s resilience. It can be used partially in projects (since every JavaScript code is a valid TypeScript code), which means that it can be added to projects in later stages as well. Main advantages of TypeScript are higher code safety, easier maintenance, better auto-suggest and out of the box documentation. More about people experiences with migrating to (and using in general) TypeScript could be found in many online blogs, here are just a couple of them: Slack, Stripe, Ecom, Medusajs.
JavaScript / TypeScript is a big part of our company’s tech-stack, on more than a 80% of our projects there is at least some JavaScript code, and we can with certainty say that we have JavaScript / TypeScript experts at ExN. Read more about other technologies (based on JavaScript / TypeScript) on our React and Node.js tech reviews.

